벡터 이미지
방향을 가지고 있는 선과 좌표를 가지고 있는 점들이 모여 이미지를 표현하는 방식입니다.

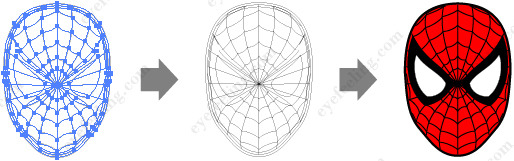
위의 그림과 같이 점과 점을 이어 선을 만들고 선들을 이어 면을 만들고 그 면을 컬러로 채워 이미지를 표현합니다. 보통 이미지에는 해상도라는 것이 있는데요. 1인치(25.4mm) 안에 표현되는 화소(Pixel)의 수를 말합니다. 단위로 dpi(dots per inch)가 쓰이는데, 예를 들면 72dpi라고 하면 1인치 안에 72개의 점이 들어간다는 뜻입니다. 1인치의 면적에 얼마만큼의 점들이 있는지에 따라 확대 가능한 이미지의 크기가 정해집니다. 보통 인쇄용 이미지는 1인치에 300(300dpi)개의 점들이 있어야 선명한 인쇄물을 만들 수 있습니다.
갑자기 웬 해상도 얘기냐고요? 벡터 방식엔 해상도란 개념이 없다는 얘길 하고 싶어서요.
벡터 이미지는 좌표와 방향성 있는 선을 이용하여 이미지를 표현해서 이미지의 확대 축소가 자유롭습니다.
위의 그림은 스파이더맨의 눈을 확대한 모습입니다. 확대해도 이미지가 선명하죠? 벡터 방식으로 이미지를 표현하는 프로그램으로는 어도비 일러스트, 오토캐드 등이 있습니다.
비트맵 이미지
컬러 값을 가지고 있는 점들이 모여 이미지를 표현하는 방식입니다.
오른쪽 동그란 그림은 스파이더맨의 눈을 확대한 모습입니다. 작은 점들 보이시죠? 이 점들을 픽셀이라고 하는데요. 적은 수의 픽셀로 이루어진 이미지를 무작정 확대하면 픽셀들이 보여서 이미지의 선명함이 떨어져 보입니다.
비트맵 이미지는 해상도라는 개념 때문에 이미지 확대에 자유롭지는 않지만 무수한 점들로 이미지를 표현해서 벡터 방식보다 사실적인 이미지 표현이 가능합니다. 비트맵 방식으로 이미지를 표현하는 프로그램으로는 어도비 포토샵, 페인터 등이 있습니다.

'컴퓨터 이것저것' 카테고리의 다른 글
| 키보드 유틸리티 KeyTweak (0) | 2012.11.23 |
|---|---|
| 파일명 일괄 변경 유틸리티 DarkNamer (0) | 2012.10.31 |
| 지워지지 않는 데이터를 지워주는 언락커(Unlocker) (0) | 2012.10.31 |
| 공유폴더 숨기기 (0) | 2011.12.30 |
| 파일 확장자 보이게 설정 (0) | 2011.07.14 |
| 아래한글에서 PDF 만들기 (4) | 2011.02.28 |
| 네트워크 공유에 비번 설정 (0) | 2011.02.08 |







댓글